If you want added security, faster load times and stronger SEO for your site, contributor John Lincoln walks through why and how you should be using HSTS for a better user and ranking experience.
Site users and search engines don’t take website security lightly which is probably why you’ve likely heard of added security measures like HTTPS.
But a lesser-known security layer called HTTP Strict Transport Security (HSTS) is also available and can help protect your site and your search engine optimization (SEO) as well. Let’s walk through what HSTS is and how it works.
HSTS
HSTS is a response header that informs the browser it can only connect to a certain website using HTTPS. HSTS increases both the speed and security of HTTPS websites. To fully understand what HSTS does, you need a little working knowledge of HTTPS.
HTTPS
HTTPS (Hyper Text Transfer Protocol Secure) is a secure version of HTTP. When a user connects to a site using HTTPS, the website then encrypts the session with a secure sockets layer (SSL) certificate. In layman’s terms, it adds an extra layer of security to the site session and protects against hackers who may try to steal information from web users.
As you can imagine, this is especially useful for e-commerce, banking, or other transaction sites like Paypal, which require users to enter sensitive information.
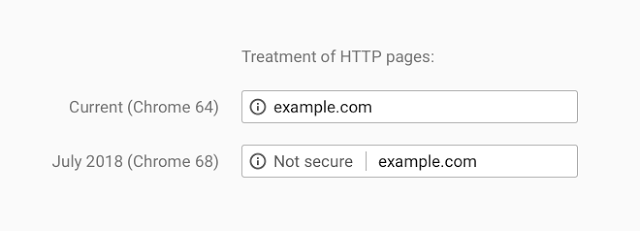
Whether or not a site uses HTTPS is clearly visible to users. Those that are secure will feature a green secure symbol by the URL.
On the flip side, those sites that still rely only on HTTP will be labeled “Not Secure” in the uniform resource locator (URL) box.
HTTPS has been a confirmed Google ranking factor since 2014, and while it won’t immediately skyrocket your site to the top of the search engine result pages (SERPs), it will give you an added boost and signal an extra layer of trustworthiness to website visitors. I like to think having HTTPS gives a web page a boost and will usually move the HTTPS page ahead in the SERPs.
While HTTPS is a vast improvement over its predecessor, it’s not entirely without its flaws and that is where HSTS comes in.
How HSTS increases site security
One of the flaws associated with HTTPS is that it isn’t entirely hack-proof. It leaves your site open to SSL stripping. This occurs when a hacker changes the connection from an encrypted connection to an older version.
This often occurs with 301 redirects – if a website relies on 301 redirects for switching from HTTP to HTTPS. The 301 redirect usually happens like this:
- Someone types in examplesite.com into their browser.
- Because examplesite.com uses a 301 redirect, the browser initially tries to load http://examplesite.com. This happens because the browser can’t know ahead of time that a specific site is using HTTPS.
- Once it encounters the redirect and is told otherwise, the browser then has the go-ahead to load https://examplesite.com.
While this doesn’t seem like a big deal, it’s those few milliseconds in between you really need to worry about because it leaves the site vulnerable to hackers who try to strip down your SSL certificate.
When the server initially calls the HTTP version, hackers can slip in and intercept the request over the insecure HTTP, which will block the site from using HTTPS. It stands to reason that as more sites switch to HTTPS, more hackers are educating themselves on how to crack the updated security codes.
There is a solution for this, make your site even more secure by applying HSTS.
HSTS forces a site to load over HTTPS, disregarding any calls to try an HTTP connection first as in the case of 301 redirects. This essentially sidesteps the initial HTTP load by forcing the browser to remember that this site does indeed support HTTPS. That way, the browser will load the secure version immediately and eliminates the opportunity for hackers to hijack the connection.
How HSTS helps page load speed and SEO
In addition to adding an extra layer of security to your site, using HSTS may also give you an SEO boost since using HSTS makes your web pages load even faster.
We know load time is a big deal when it comes to both search rankings and user experience. With mobile usage only increasing and Google’s mobile-first initiative in full swing, page load speed is more important than ever.
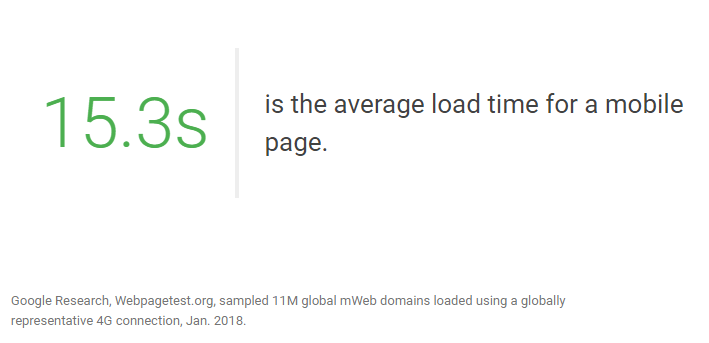
Early last year, Google released a study with the following conclusions:
The average time it takes to fully load the average mobile landing page is 15.3 seconds:
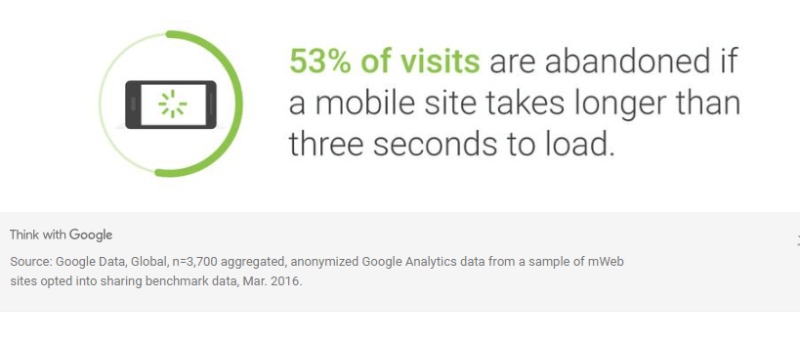
However, research also indicates 53 percent of people will leave a mobile page if it takes longer than three seconds to load.
Clearly, web users aren’t exactly forgiving when it comes to load times.
And for e-commerce sites which seem to have the most incentive for applying HSTS, the news is even worse. Consider this shopping stat from Google :

Mobile sites lag behind desktop sites in key engagement metrics such as average time on site, pages per visit, and bounce rate. A lot of shopping is happening online, but sites that lag behind aren’t the ones making the sales. Page load speed directly affects metrics like average time spent on site, pages per visit, and bounce rate. If you’re seeing low engagement metrics, you’re likely seeing low sales.
Those engagement metrics are also key factors in your overall SEO. Web pages with strong engagement signal quality and good user experience to Google which can result in a higher ranking. Since page load speeds are such a big deal, it makes sense businesses would do everything they can to ensure their sites load like lightning. One of the things they can do is enable HSTS.
Remember, if you try to load a site using only HTTPS, it will first try to call the HTTP version before realizing a page supports HTTPS. That initial HTTP attempt will cause a small delay in the load time of your site. While it may only be milliseconds when it comes to page load speed, every millisecond counts. With HSTS enabled, the browser knows to use only HTTPS, making the redirect instant and eliminating any lag time.
How do I apply HSTS?
Before you can enable HSTS you must have a valid SSL certificate installed. A user’s browser will have to see the HSTS header at least once before it knows to instantly redirect to a certain page. That means a user’s first visit to a certain domain would still have to go through the HTTP to HTTPS process.
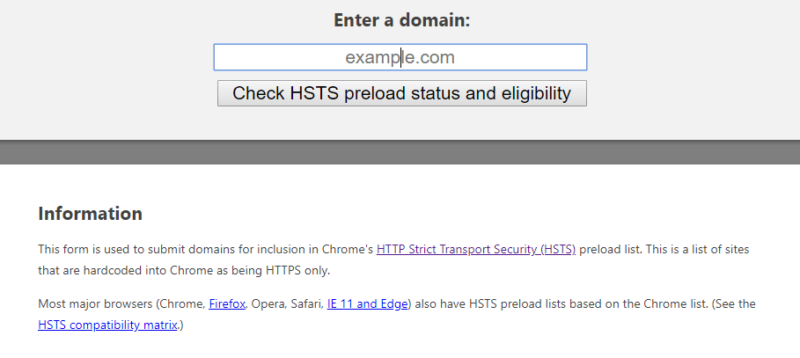
To eliminate this as much as possible, Chrome created an HSTS preload list. This is a list of domains that will have HSTS enabled automatically, so users can automatically connect using HSTS.
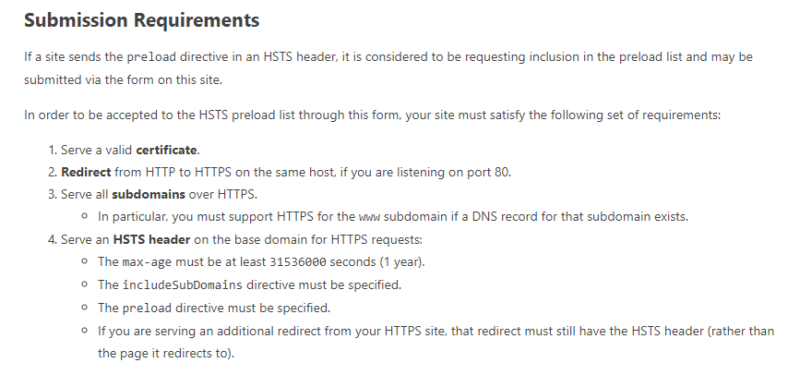
Chrome allows anyone to submit their domain to the HSTS list as long as it meets the following requirements:
HTTPS needs to be enabled on the root domain and all subdomains especially the www.subdomain if a DNS record for it exists. This includes any subdomains in use solely on intranets. The HSTS policy includes all subdomains, with a long max-age, and a “preload” flag to indicate that the domain owner consents to preloading.
As of now Firefox, Safari, Opera and Edge also use Chrome’s preload list, so the option is available to domains across most major browsers.
To enable HSTS on your site, you’ll need to add the HSTS header activated. You can do this through your hosting site or activate it yourself.
Conclusion
Should you use HSTS? I think you should unless you are a content publisher and are experiencing trouble switching to HTTPS. It’s hard to serve ads on an HTTPS site so many publishers have struggled with switching to HTTPS. They’ll probably struggle serving ads using HSTS as well.
Every website can benefit from an extra layer of security, not only from an SEO standpoint but from a customer standpoint as well. If you run an e-commerce or transactional site, HSTS is quickly becoming a must.
Think about it this way: added security and faster load times equals better SEO and ultimately, a better user experience.