
As part of the JavaScript SEO series Google is publishing, the first video is super basic and describes how Google indexes JavaScript sites. In short, they first crawl and index the page as is and then later will render the page and index the rendered page. How long it takes to render the page is not clear, how long it takes for Google to index your JavaScript page is not clear.
Pretty much all the readers here know this already, as we have covered complex topics on JavaScript here in the past including ways to speed up indexing of your JavaScript sites. Google’s Marin Splitt promises the series will go into the more complex areas but here is the first video that is for beginners.
Here is the transcript:
Hello and welcome to the JavaScript SEO series.I’m Martin splits a webmaster trends analyst here at Google.
In this video series we will explain how Google search and JavaScript work together and what that means for SEO.
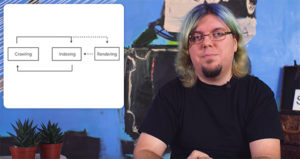
So let’s look at how Google crawls and indexes your websites for moment. It starts by our crawler visiting web page like any other browser would do, it then passes the content it sees onto the indexing stage. That is where the content is parsed and stored in our index. When links are detected they are passed back to the crawler and the cycle continues.
But what if some of the content is generated by JavaScript. Well JavaScript requires an extra stage in the cycle, the rendering stage. Googlebot executes JavaScript when rendering the page but because this rendering stage is expensive it can’t always be done immediately. Separating indexing and rendering allows us to index content that is available without JavaScript as fast as possible and to come back and add content that does require JavaScript at a later time.
The web is big, like really really big. So Google has seen over a hundred thirty trillion web pages rendering all those pages take some time. Deferring the execution of JavaScript allows us to get most of the content as quickly as possible while not missing out on the content that does require a JavaScript to be run.
But what does that mean for your content? It means that Googlebot can execute JavaScript on your site but it can take longer for that content to appear or update in search. How long it takes for Google to render your pages depends on many different factors and we can’t make any guarantees here. The rendering stage is run as best effort. If getting content indexed quickly is a concern check out the episodes on the different rendering techniques and the JavaScript as fundamentals episode.
It’s worthwhile mentioning that JavaScript can be pretty costly. It needs to be downloaded parsed and executed. Making sure the users get the content as quickly as possible and leveraging the progressive parsing and rendering of HTML is a great way to do so. It’s good to keep in mind that while Googlebot can run most JavaScript, other crawlers or social media agents, might not be able to do so yet. There are ways you can handle those user agents gracefully – we’ll go into that in one of the future episodes. We will also explore how to make JavaScript based websites work well with Google search, including answering common questions and looking at tools that help your contents SEO.
So don’t forget to subscribe to our webmasters channel to be notified about our new JavaScript SEO videos. Thank you very much and see you soon.